Lägg din bokningskalender i en ram på din hemsida
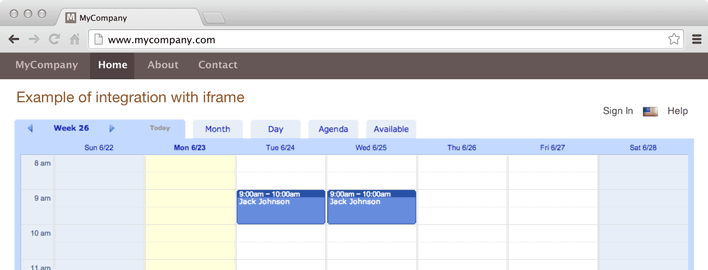
Om du behöver mer kontroll över layouten än anpassningsalternativen erbjuder, kan du lägga ditt schema inuti en ram på din egen hemsida. Till exempel kanske du vill ha en meny på samma sida som schemat, med knappar till andra delar av din hemsida. Sidan layoutinställningar har ett alternativ att dölja sidhuvud och sidfot av schemat, så att du kan ersätta dem med dina egna. Denna kod kan användas för att visa ett schema inuti en ram på din sajt:
<iframe src="https://www.supersaas.se/schedule/Demokonto/SPA-Terapeut" width="100%" height="800"> </iframe>

Du kan ändra värdena för bredd och höjd för att iframen ska passa på din sajt.
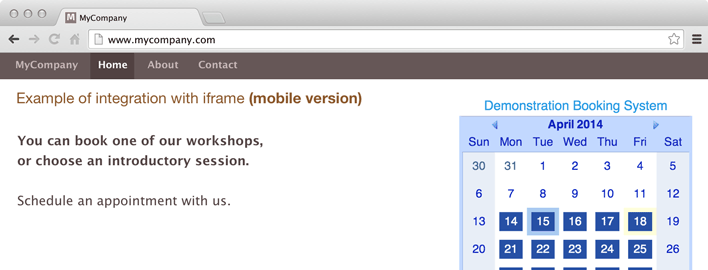
Om du vill visa en mer kompakt version av ditt schema så att det passar bättre inuti en ram, kan du också överväga att använda den mobila versionen av schemat i stället.
Du kan nå mobilversionen genom att ersätta domännamnet med m.supersaas.se i ditt schemas webbadress.
Ett alternativ är att lägga till ?m=1 i slutet av webbadressen, vilket är användbart om du använder en egen domän eller https.
Till exempel:
<iframe width="300" src="https://www.supersaas.com/schedule/demo/Terapeut">
</iframe>

Om du använder en iframe och har ställt in ditt schema att dirigera tillbaka besökare till din sajt efter de bokat, kan du behöva lägga till ett sätt att ”ta sig ur” iframen.
Förstasidan av din sajt kommer att visas inuti ramen när besökare återdirigeras, vilket ser konstigt ut såvida du inte specialanpassat designen på den landningssidan att passa i en iframe.
Ett sätt att ta sig ur en iframe är att lägga till lite JavaScript inuti <body>-avsnittet på sidan dina användare kommer att hamna på, som enligt följande:
<script>
if (window != top) top.location.href = location.href
</script>